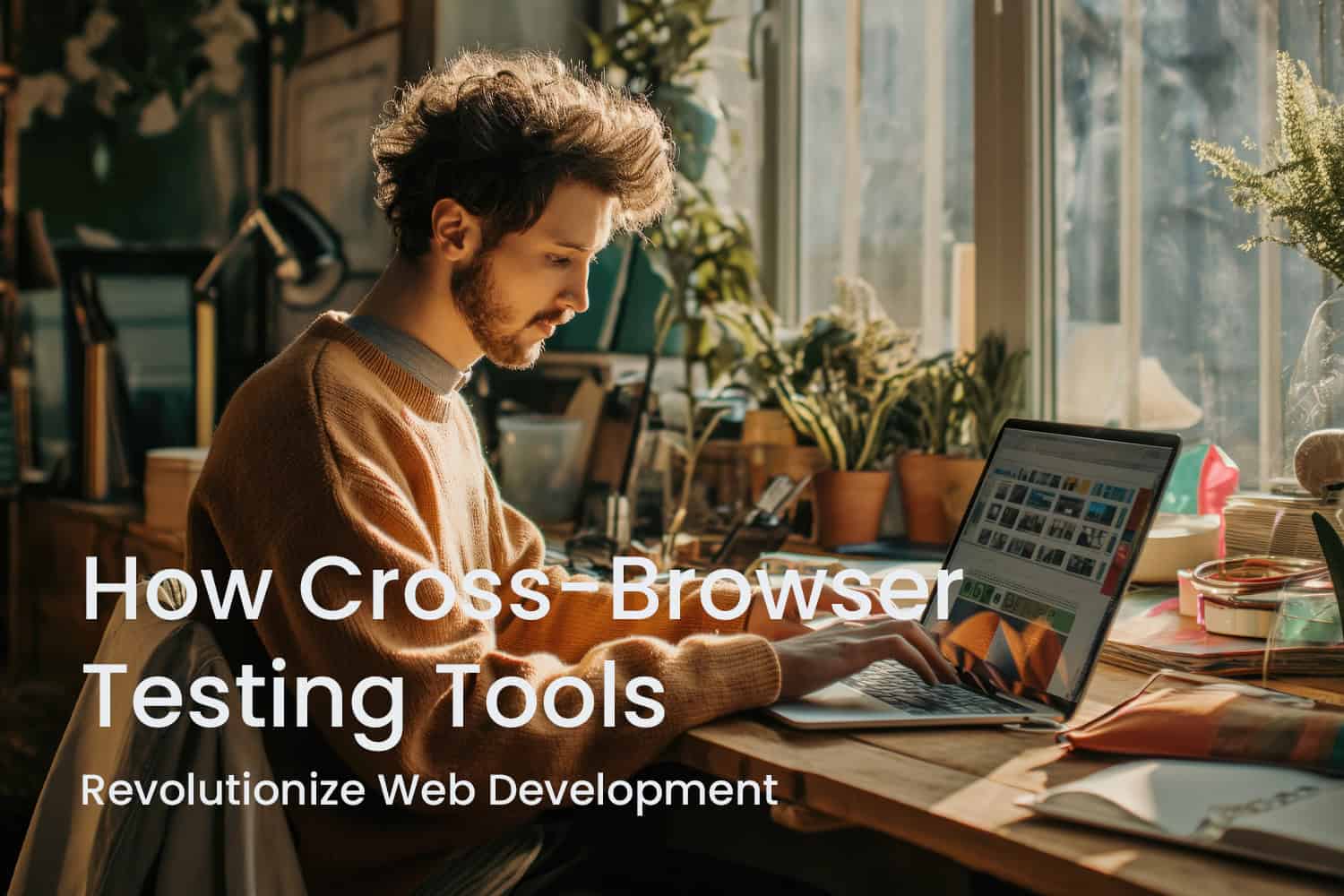
Cross-browser testing tools have become indispensable in modern web development. These tools ensure that websites function seamlessly across different browsers, providing a consistent user experience regardless of the user’s preferred platform. By identifying and resolving compatibility issues early in the development process, developers can save time and resources, avoid costly post-release fixes, and enhance overall website performance.
Furthermore, as the web ecosystem evolves, the need for robust cross-browser testing becomes even more critical, enabling developers to stay ahead of emerging trends and deliver high-quality web applications.
The Importance of Cross-Browser Compatibility
The Importance of Cross-Browser Compatibility cannot be overstated in today’s diverse digital landscape. Ensuring that a website performs consistently across various browsers is crucial for reaching the widest possible audience. Users expect a seamless experience, whether they are on Chrome, Firefox, Safari, or any other browser.
Cross-browser compatibility helps in maintaining the website’s functionality, design, and user interface across different platforms, enhancing user satisfaction and retention. By prioritizing cross-browser compatibility, developers can avoid potential technical issues, reduce bounce rates, and improve the overall user experience, leading to higher engagement and better search engine rankings.
Key Features of Effective Cross-Browser Testing Tools
Key Features of Effective Cross-Browser Testing Tools include comprehensive browser coverage, ease of integration, and detailed reporting capabilities. These tools should support a wide range of browsers and devices to ensure thorough testing across all platforms. Easy integration with existing development workflows and CI/CD pipelines is essential for seamless operation.
Detailed reporting helps developers quickly identify and resolve issues, improving efficiency and productivity. Additionally, features like automated testing, real-time debugging, and user-friendly interfaces enhance the overall effectiveness of cross-browser testing tools, ensuring websites deliver a consistent user experience.
Challenges in Web Development Without Cross-Browser Testing
Challenges in Web Development Without Cross-Browser Testing can significantly impact the functionality and user experience of a website. Without proper testing across different browsers, developers may face compatibility issues, leading to inconsistent behavior and appearance of the website on various platforms. This can result in frustrated users, higher bounce rates, and lost revenue.
Additionally, untested code can introduce bugs and security vulnerabilities, making the site less reliable and secure. By neglecting cross-browser testing, developers risk missing out on reaching a broader audience and fail to deliver a seamless experience, ultimately affecting the site’s performance and search engine rankings.
Case Studies: Success Stories of Cross-Browser Testing Implementation
Case Studies: Success Stories of Cross-Browser Testing Implementation highlight how businesses have significantly improved their web applications through comprehensive testing. For example, an e-commerce company saw a 20% increase in user engagement and a 15% boost in sales after resolving cross-browser issues that previously hindered their site’s performance on various browsers.
Another case study features a financial services firm that enhanced their website’s security and functionality, reducing technical support requests by 30% thanks to thorough cross-browser testing. These success stories demonstrate the tangible benefits of cross-browser testing, emphasizing its role in delivering a consistent, high-quality user experience across all platforms.
The Best Cross-Browser Testing Tools for Web Developers
When it comes to cross-browser testing, several tools stand out for their efficiency and comprehensive features. LambdaTest offers real-time browser testing and automation capabilities, making it a favorite among developers. BrowserStack is renowned for its extensive browser coverage and seamless integration with various development workflows.
Browserling provides live interactive cross-browser testing, focusing on simplicity and ease of use. Comparium combines offline testing with detailed reports, catering to a range of testing needs. Finally, Sauce Labs excels with its cloud-based automated testing and CI/CD integration, ensuring robust and reliable web application performance.
Each of these tools brings unique strengths to the table, empowering developers to deliver consistent and high-quality user experiences.
Future Trends in Cross-Browser Testing and Web Development
Future Trends in Cross-Browser Testing and Web Development are set to revolutionize how developers ensure compatibility and performance. One key trend is the increased use of AI and machine learning to identify and resolve compatibility issues faster. Additionally, there will be a growing emphasis on automation, allowing for more efficient and comprehensive testing processes.
The integration of cross-browser testing with CI/CD pipelines will become more seamless, ensuring that testing is an integral part of the development workflow. As new browsers and devices emerge, tools will continue to evolve, offering broader coverage and more advanced features, ultimately enhancing the overall quality and user experience of web applications.
Common Pitfalls to Avoid in Cross-Browser Testing
Common Pitfalls to Avoid in Cross-Browser Testing are crucial to ensuring the effectiveness of your testing efforts. One major pitfall is insufficient browser coverage, which can lead to undetected issues on less commonly used browsers and devices. Another common mistake is neglecting mobile responsiveness, as mobile devices account for a significant portion of web traffic.
Additionally, overlooking browser-specific behaviors and not testing on older browser versions can result in compatibility issues. Furthermore, relying solely on automated testing without supplementing with manual testing can miss nuanced user experience issues. Lastly, inadequate prioritization of accessibility testing may overlook crucial accessibility barriers for users with disabilities.
By addressing these pitfalls proactively, developers can improve the overall quality and usability of their web applications across different browsers and devices.
Measuring the ROI of Cross-Browser Testing
Measuring the ROI of Cross-Browser Testing is essential for understanding the value it brings to web development projects. By implementing cross-browser testing, organizations can reduce post-launch bug fixes and improve user satisfaction by ensuring consistent performance across all browsers and devices. Calculating ROI involves assessing factors such as reduced maintenance costs, improved conversion rates due to better user experience, and enhanced brand reputation for reliability.
Moreover, efficient cross-browser testing contributes to faster time-to-market for new features and products, driving overall business growth and competitiveness in the digital marketplace. Understanding these metrics helps justify investment in cross-browser testing tools and strategies, aligning with business objectives and maximizing returns on development efforts.
Integrating Cross-Browser Testing into Your Development Workflow
Integrating Cross-Browser Testing into Your Development Workflow is crucial for ensuring the seamless performance and compatibility of web applications across various browsers and devices. By incorporating cross-browser testing early in the development process, teams can identify and resolve compatibility issues efficiently, reducing the risk of post-launch errors and enhancing user experience.
Implementing a structured approach involves selecting the right testing tools and frameworks that align with your project’s needs and workflow. Automation plays a key role in streamlining testing processes, allowing developers to focus more on innovation and less on repetitive manual testing tasks.
Moreover, integrating cross-browser testing with continuous integration and deployment (CI/CD) pipelines ensures that testing becomes an integral part of the agile development cycle, enabling faster delivery of high-quality web applications.